| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 터미널
- beta
- IOS
- 에어팟
- mojave
- Fedora
- 컨트롤러
- 시에라
- AirPods
- 맥북프로
- 맥
- 터치바
- tevo
- 애플
- catalina
- Linux
- 버그
- 3D프린터
- iOS 13
- Tarantula
- 아이폰
- Mac
- macos
- asahi linux
- high sierra
- sierra
- 3D 프린터
- 모하비
- 업데이트
- 정식버전
- Today
- Total
elsa in mac
kitty 터미널에서 한글 폰트 사용하기 본문
이번 포스트에서는 kitty 터미널에서 한글폰트와 관련된 것을 좀 알아보겠습니다.
iTerm2 같은 경우에는 아래와 같이, profile 설정에서 ASCII 폰트와 non ASCII 폰트를 각각 정의할 수 있습니다.

이렇게 설정하면 iTerm2가 화면에 표시할 때, 한글 코드의 경우 MesloLGS NF 폰트로 랜더링하지 않고, D2Coding 폰트로 랜더링을 하게 됩니다.
kitty 터미널에서도 이와 같이 특정 unicode 범위의 문자에 대해서 각각 다른 폰트를 설정할 수 있는데요.
symbol_map U+AC00-U+D7A3 D2Coding위와같이 설정파일에 symbol_map을 정의해 주면 됩니다. unicode AC00 ~ D7A3 범위(한글 유니코드 영역)의 경우 D2Coding 폰트를 적용하겠다는 의미가 됩니다. 다만 kitty가 아직은 다중 폰트 설정을 지원하지 않기 때문에 한글 폰트에 대한 개별적인 자간 간격 조정을 할 수 없습니다.
font_family MesloLGS NF
bold_font auto
italic_font auto
bold_italic_font auto
font_size 12.5
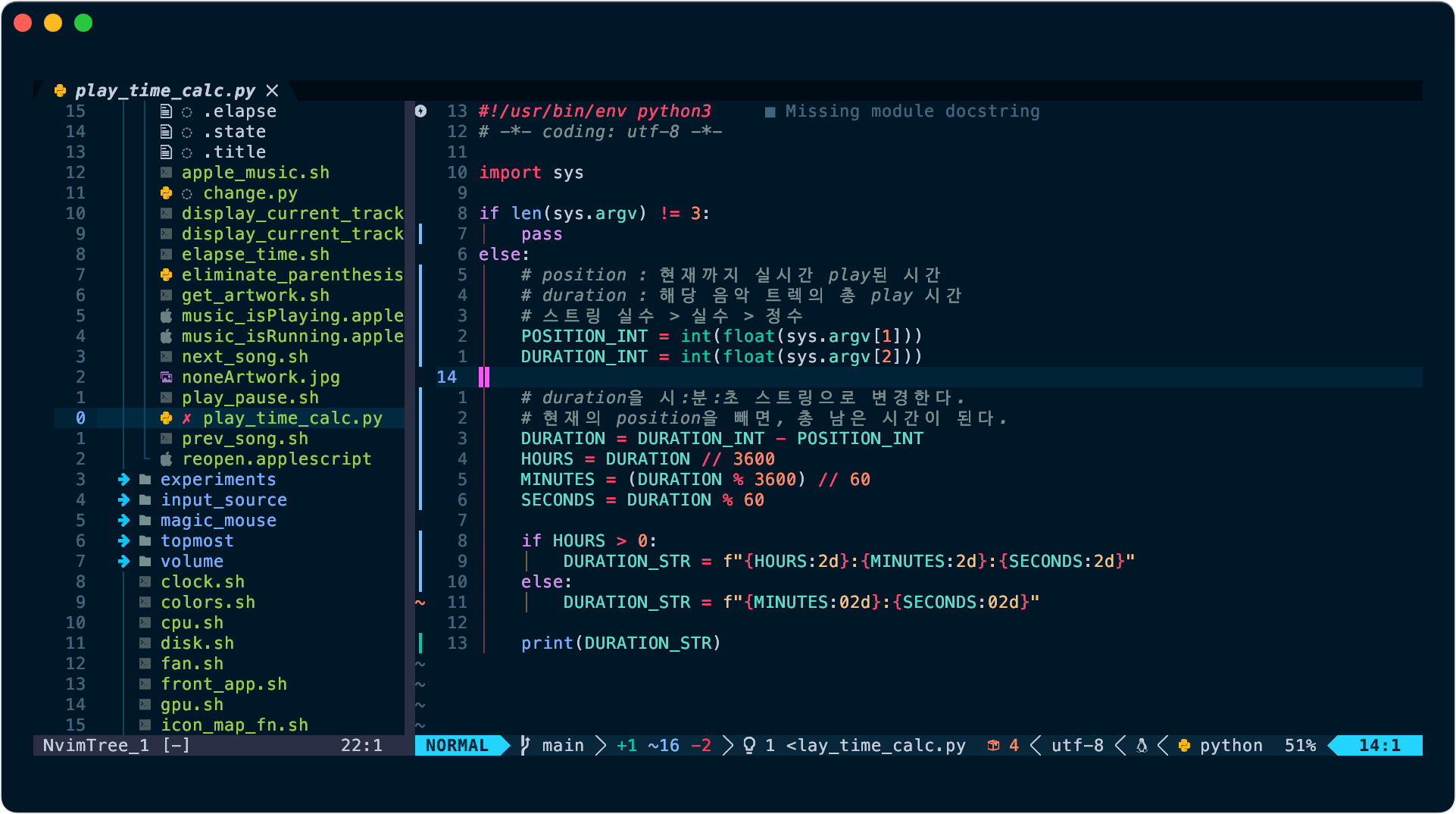
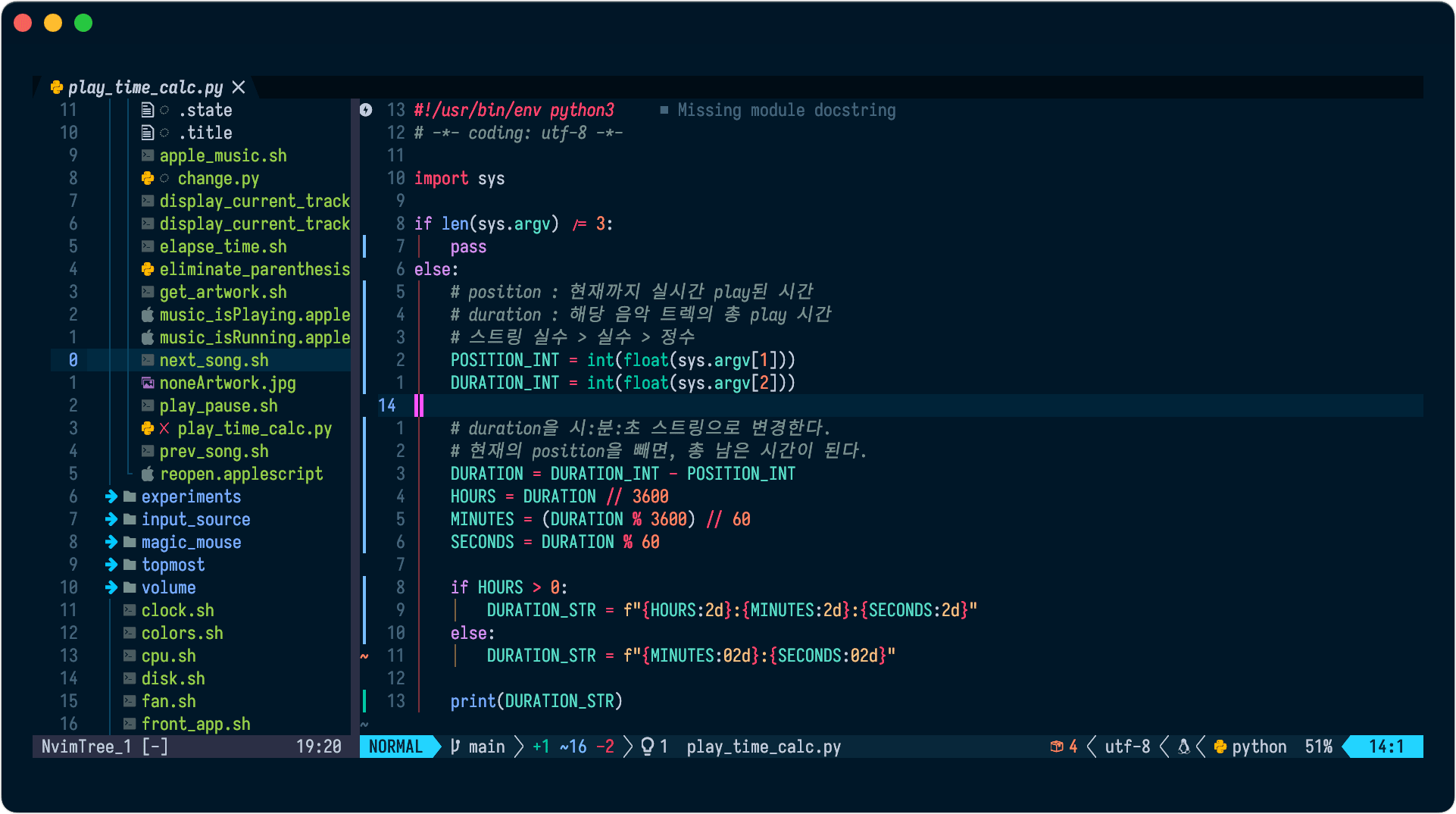
symbol_map U+AC00-U+D7A3 D2Coding위와 같이 설정한 경우, 기본 폰트는 MesloLGS NF이고 한글에 대해서만 D2Coding을 적용하겠다는 것입니다. 이 결과는 아래와 같습니다. 한글의 자간이 너무 벌어져 있죠. 장평이나 자간 설정을 할 수는 있지만, 그렇게 되면 상대적으로 영문폰트가 너무 좁아져서 보기에 좋지 않게 됩니다.

반면, 기본 폰트와 한글폰트가 구분 없이 기본 폰트를 한글폰트(예를 들어 D2Coding)로 사용한다면, 굳이 symbol_map을 정의할 필요가 없습니다. 아래와 같이 font_family에 그냥 한글폰트를 정의해 주면 됩니다.
font_family D2Coding
bold_font auto
italic_font auto
bold_italic_font auto이 경우의 결과는 다음과 같습니다.

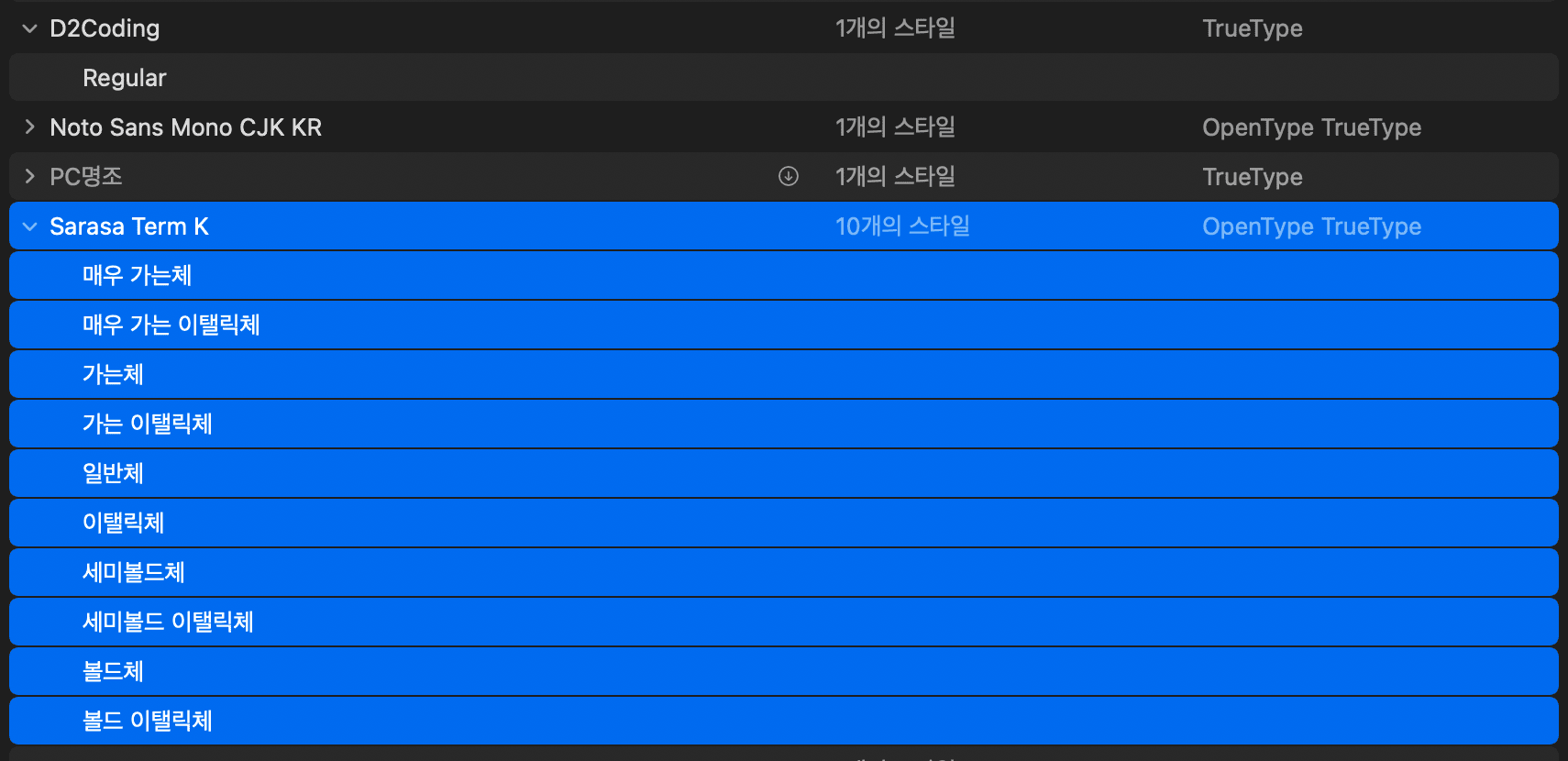
D2Coding 폰트가 거슬르지 않다면, 차라리 이렇게 한글폰트를 그냥 쓰는 편이 좋아 보입니다. D2Coding이 맘에 들지 않는다면, Sarasa Term K 폰트 (홈페이지)를 사용하는 것도 대안이 될 수 있습니다.

Sarasa 폰트는 10개의 스타일을 갖고 있기 때문에, Bold, Italic 등 여러 양식에 모두 대응해 줄 수 있습니다. D2Coding 폰트보다는 살짝 폭이 좁기에 위/아래로 길어 보이는 것이 특징 입니다.

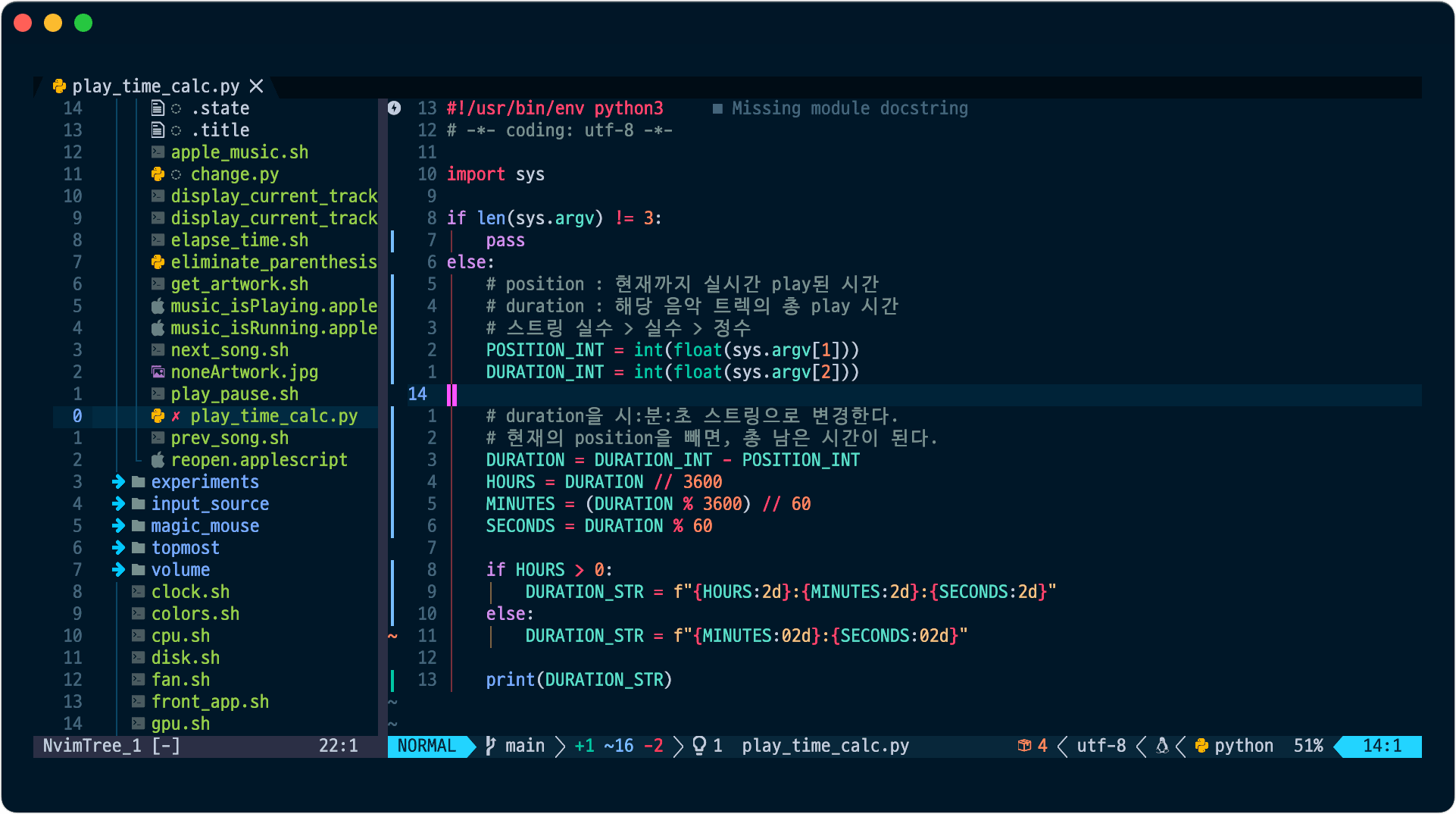
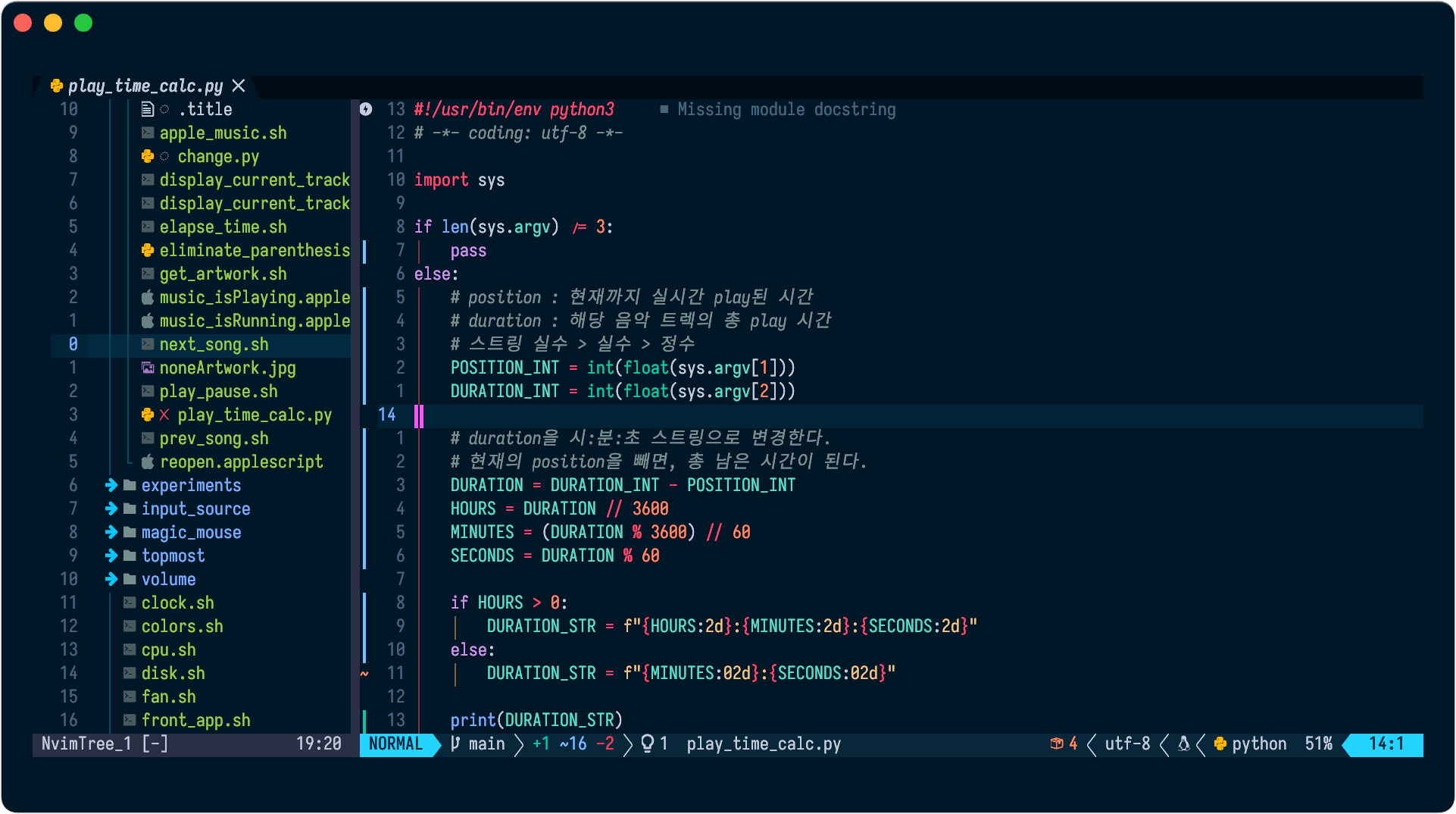
저도 D2Coding 보다는 깔끔하고, 이뻐서 Sarasa 폰트를 사용 합니다. 아래는 kitty의 폰트 설정을 아래와 같이 약간 수정한 결과 입니다.
font_family Sarasa Term K
bold_font auto
italic_font auto
bold_italic_font auto
font_size 11.8
modify_font underline_position 3
modify_font cell_width 104%
modify_font cell_height 0.5px
modify_font baseline 1
여러 폰트를 적용할 있고, 각 폰트에 대한 설정을 할 수 있으면 좋을텐데 대부분의 터미널 앱들이 그런 환경을 제공해 주지 못하네요. ^^
'Mac(OS X) > macOS 팁' 카테고리의 다른 글
| BetterTouchTool(BTT)을 이용하여 Fusion 360에서 Magic Mouse 사용 시 Middle Button 대응 방법 (1) | 2021.04.16 |
|---|---|
| M1 칩 기반 신형 맥에서 Parallels Desktop과 windows 10 가상머신 사용하기 (2) | 2021.04.08 |
| macOS 인터넷 공유 - iPhone에서 Mac에 연결된 인터넷을 사용하는 방법 (1) | 2019.12.24 |
| Chrome 웹 브라우저를 이용하여 페이지 길이에 관계없이 전체 페이지를 이미지로 캡쳐하는 손쉬운 방법 (1) | 2019.05.17 |
| 네트워크 인터페이스를 여러 개 동시에 사용할 경우 인터넷 서비스 우선순위를 설정하는 방법 (0) | 2018.11.25 |