| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- mojave
- 시에라
- catalina
- beta
- 모하비
- iOS 13
- Fedora
- IOS
- 버그
- 맥
- high sierra
- macos
- tevo
- 애플
- 터미널
- Tarantula
- 업데이트
- asahi
- 에어팟
- AirPods
- sierra
- Linux
- 맥북프로
- asahi linux
- 터치바
- Mac
- 3D 프린터
- 컨트롤러
- 아이폰
- 3D프린터
- Today
- Total
elsa in mac
Yazi 파일 메니저에서 Icon과 파일 및 폴더 text가 붙어서 보기가 불편한가요 ? 본문

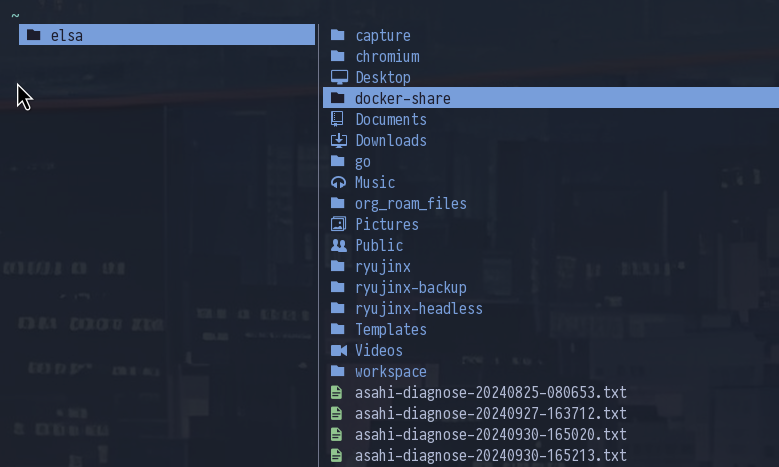
Yazi는 터미널 에뮬레이터에서 사용할 수 있는 여러 File Manager중 최근 주목받는 CLI 앱 입니다.
속도, 사용 편의성, Preview, Plugin을 통한 기능확장 및 Custom 등 모든 면에서 흠 잡을때 없이 만족스러운 File Manager 입니다 만, 딱 하나 흠이라면.. Nerd Font 아이콘 중 일부가 File 및 Folder 명과 너무 가까이 붙어서 표시되는 불편함이 있습니다.

좀 더 확대를 해 보면,

그렇죠.. 몇몇 Icon들이 길어서 폴더 명과 붙어 있는 것들이 보입니다.
결국, Text 기반이기 때문에 아이콘과 텍스트 사이에 이격을 늘리려면 space 한 칸을 더 넣어줘야 합니다. 그러기 위헤서는 source 코드를 변경해야 합니다.
해당 부분은 yazi/yazi-plugin/preset/component/entity.lua 파일을 열고, Entity:Icon() 함수 부분을 수정해야 합니다.

위의 스샷에서 보는 바와 같이 Entity:icon() 함수 부분의 두 부분을 보면 space가 한 칸(space)으로 되어 있는데, 이 부분을 두 칸으로 늘려 주면 됩니다.
자 그럼, 이것을 어떻게 젹용을 하느나.. 두 가지 방법이 있습니다.
첫번째 방법은 해당 소스코드를 수정한 후, build 해서 binary를 생성한 후 기존 실행파일을 덮어 쓰는 방법 입니다.
코드 수정 후, 소스 root로 이동 후,
cargo build --release --locked해서 빌드를 한 후, yazi/target/release 폴더로 들어가면, yazi 와 ya 가 있습니다. 이 둘을 기존의 실행파일 위치에 덮어써 주면 됩니다.
결과는 다음과 같습니다.

횔씬 깔끔해 보이지요..
하지만 코드를 수정하고 빌드하려면 rust와 cargo를 설치해야 하지요.. 귀찮기도 하고.. 이럴때는 해당 코드가 lua라는 잇점을 이용하는 것입니다. 즉, 코드를 실행 시 갱신하는 것으로,
yazi의 설정파일이 위치한 ~/.config/yazi 에 init.lua 파일을 만들고 수정된 코드를 넣어 주는 방법 입니다.
~/.config/yazi/에 init.lua 파일을 만들고 아래의 코드를 넣어 줍니다. (yazi - 0.4.3 이상 기준)
function Entity:icon()
local icon = self._file:icon()
if not icon then
return ""
elseif self._file:is_hovered() then
return icon.text .. " "
else
return ui.Line(icon.text .. " "):style(icon.style)
end
end이렇게 하면 yazi를 실행할 때, init.lua를 호출하게 되고, Entity:icon() 함수를 해당 코드로 대치하게 됩니다. 따라서, 기존의 yazi를 실행해도 icon과 text 사이에 공란이 추가되어 좀 더 떨어져 표시가 될 것입니다.
'Terminal(CLI,TUI)' 카테고리의 다른 글
| systemctl-tui : systemd 서비스들 관리 및 log를 쉽고 효과적으로 확인하자. (0) | 2025.03.21 |
|---|---|
| kitty 0.40.0 릴리즈, 다중 폰트 사이즈 지원. (0) | 2025.03.09 |
| Ghostty 터미널에서 fcitx5를 사용할 때, 단일키로 한/영 전환이 되지 않는 문제 대응법 (0) | 2025.01.12 |
| Ghostty 터미널 에뮬레이터 설치 및 간단 사용기 (1) | 2024.12.27 |
| neovim, markdown plugin의 최강자 - markview.nvim (0) | 2024.12.11 |




