| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- sierra
- 아이폰
- catalina
- beta
- Tarantula
- asahi linux
- macos
- AirPods
- mojave
- 맥북프로
- asahi
- IOS
- 컨트롤러
- 애플
- 3D 프린터
- tevo
- 업데이트
- 맥
- Fedora
- 시에라
- 모하비
- Linux
- high sierra
- 에어팟
- Mac
- 3D프린터
- 터치바
- 버그
- 정식버전
- iOS 13
- Today
- Total
elsa in mac
mac:Fedora-Asahi Remix, wayland 환경에서 사용할 수 있는 유용한 키보드 맴핑도구, keymapper 본문
mac:Fedora-Asahi Remix, wayland 환경에서 사용할 수 있는 유용한 키보드 맴핑도구, keymapper
elsa in mac 2024. 4. 26. 22:45
이번 포스트에서는 Linux에서 키보드의 키를 다른 키로 변경하거나 shortcut을 다른 shortcut으로 변경 또는 shortcut에 다양한 기능을 비교적 간단하게 부여할 수 있는 key remapping 방법에 대해 알아 보도록 하겠습니다.
Linux의 키보드 remapping은 매우 다양한 방법으로 구현할 수 있는데, 이번 포스트에서는 keymapper를 이용하는 방법을 알아 보고자 합니다. macOS에서의 bettertouchtool과 유사한 툴 이라고 생각하면 됩니다.
Asahi Linux를 사용한다는 것은, mac에서 Linux를 사용하는 특수한 경우이기 때문에, Apple 키보드를 이용하는 경우가 대부분 일 것이라 생각됩니다. mac을 오랫동안 사용해 왔던 분들이라면 control, fn, option, command 키의 배열에 익숙하기 때문에, Linux를 사용할 때 특히 볼편함을 느낄 수 있습니다. 특히나 주로 사용하는 cmd-c/cmd-v(복사/붙여넣기) 가 그렇죠.
저번 포스트에서도 언급을 했지만, 이번 방법은 좀 더 고수준에서 keyboard를 remapping 하는 방법입니다.
1. keymapper로 할 수 있는 것들
keymapper로 할 수 있는 것들은 다음과 같습니다.
- 단축키 -> 단축키 : 임의의 키 조합을 입력 받아 다른 키 조합으로 출력
- 키보드 switching : 단일 키보드 입력을 다른 키보드로 출력
- 입력키 -> 스트링 입력 : 단일키 혹은 키 조합을 입력받아 임의의 스트링으로 출력
- 입력키 -> 프로그램 실행 : 단일키 혹은 키 좁합을 입력받아 임의의 프로그램을 실행
- 개별 window 혹은 개별 앱에 한정된 키 mapping 지원
2. 빌드 및 설치
빌드 방법은 아래의 절차를 따릅니다.
# git clone
git clone https://github.com/houmain/keymapper
# change directory
cd ./keymapper
# make
cmake -B build
# build
cmake --build build
# install
sudo cmake --install build설치 경로는 /usr/local/bin/keymapper 이며, 실행은 keymapper daemon 를 띄우고, client 를 실행시키는 방법을 사용합니다.
# daemon 실행
sudo systemctl enable keymapperd
sudo systemctl start keymapperd
# client 실행
keymapper -u -c ~/.config/keymapper/keymapper.confkeymapper는 가상 입력장치 daemon을 띄우고, 해당 daemon에 client가 접속되어 실행되며, configuration 파일을 통해 remapping 설정을 해 줍니다. 기본 위치는 ~/.config/keymapper/keymapper.conf 입니다. daemon은 한번만 설정을 하면, 컴퓨터를 다시 실행하면 자동으로 실행되니 한번만 해 주면 됩니다. Client의 경우에는 .zshrc나 hyprland 사용자라면 exec-once 에 명시해 주면 됩니다. client 실행 시, -u 옵션을 주게 되면, keymapper.conf가 변경 시, 이를 즉시 반영(auto update)하게 되는 옵션입니다. 다시 설치하거나 사용자가 직접 config 파일을 reload 할 필요가 없기에 유용한 옵션 입니다.
사용자가 key를 binding 설정하는 것은 keymapper.conf에 해주면 됩니다. 다음은 keymapper의 입력(input)과 출력(output)에 대한 간략한 규칙을 설명합니다. 자세한 내용은 해당 github를 참조하시면 됩니다.
A = B : A를 B로 alias
A >> B : 입력 A가 감지되면 B를 출력
A{x} : A키가 눌린 상태로 x키가 눌림
(A B) : A키와 B키가 동시에...
$() : 임의의 명령(command)를 실행
!A : A키는 눌리면 안됨
A ^ B : 키가 눌렸을때는 A를 출력, 눌린 키가 해제 되면 나먼지 B를 출력
A >> ^B : A키가 Push 된 후, Release 될 때, B를 출력
A >> B^ : A키가 repeat 되더라도, B는 한번만 출력아래는 몇 가지 예 입니다.
[default]
CapsLock >> ButtonLeft
AltRight >> AltLeft
F4 >> Control{F}
F5 >> Control{F}F
Pause >> $(wpctl set-volume -l 1.4 @DEFAULT_AUDIO_SINK@ 5%+)
ScrollLock >> $(wpctl set-volume -l 1.4 @DEFAULT_AUDIO_SINK@ 5%-)
Control >> Meta
Meta >> Control
ButtonBack >> Control{A}
ButtonForward >> Control{Z}
Control{C} >> Meta{C}
Control{V} >> (Meta Shift)V
(Shift Control){1} >> $(foot)
(Shift Control){2} >> "this is a string test"
114 >> $(wpctl set-volume @DEFAULT_AUDIO_SINK@ 1%-) ^
115 >> $(wpctl set-volume @DEFAULT_AUDIO_SINK@ 1%+) ^
AltLeft{!250ms} >> MetaLeft{R}^
# linux / chromium
[system="Linux" class="chromium-browser"]
Meta{ButtonLeft} >> AltLeft{ArrowLeft}
Meta{ButtonRight} >> AltLeft{ArrowRight}
Meta{ButtonMiddle} >> Meta{R}[default] 섹션은 시스템 전체에 영향을 미치는 설정이라고 생각하면 됩니다.
CapsLock >> ButtonLeft
이 설정은 사용자가 capslock 키를 누르면, 마우스 왼쪽 버튼을 클릭한 것 처럼 처리하라는 의미가 됩니다.
AltRight >> AltLeft
이 설정은 오른쪽 alt키를 누르면 왼쪽 alt 키를 누른 것 처럼 처리하라는 의미가 됩니다.
Control >> Meta
Meta >> Control
이 설정은 Control키와 Meta(window)키를 서로 바꾸는 의미가 됩니다.
F4 >> Control{F}
이 설정은 F4키를 누르면 Ctrl + F 로 처리하라는 의미가 됩니다. A{x}는 A키가 눌린 상태에서 x 키가 눌린 효과를 의미합니다.
Pause >> $(wpctl set-volume -l 1.4 @DEFAULT_AUDIO_SINK@ 5%+)
output의 $()는 ()안의 명령을 실행하라는 의미가 됩니다. 위의 예는 볼륨을 5% 높이라는 명령 이므로, Pause 키가 눌리면 볼륨을 5% 높이게 됩니다.
Control{C} >> Meta{C}
Control{V} >> (Meta Shift)V
이 설정은 ctrl+C 키가 눌리면 meta+C 키로 치환하게 됩니다. meta+C는 Linux에서 clipboard copy 명령입니다. output에서의 ( )는 내부에 정의한 키들이 동시에 눌림을 의미합니다.
(Shift Control){2} >> "his is a string test"
Shift키와 Control키를 동시에 누른 상태에서 숫지키 2를 누른 경우 "this is a string test" 라는 문자열을 출력하게 됩니다.
114 >> $(wpctl set-volume @DEFAULT_AUDIO_SINK@ 1%-) ^
115 >> $(wpctl set-volume @DEFAULT_AUDIO_SINK@ 1%+) ^
AK47 키보드에 Knob가 있는데, Volume up/down일 때, 각각 key code가 114(down), 115(up) 입니다. 해당 key code가 발생할때마다, 볼륨을 1% +/- 변경합니다. 결론적으로 knob를 돌리면 볼륨이 커지거나 작아지게 됩니다.
AltLeft{!250ms} >> MetaLeft{R}^
왼쪽 Alt키를 250ms 안에 눌렀다 때면 Meta+R 단축키를 발생시킵니다. 왼쪽 Alt키를 다른키와 조합하여 누르거나 250ms 이상 길게 누를 경우에는 그냥 Alt키로 대응합니다.
[system="Linux" class="chromium-browser"]
이 설정은 이후 설정하는 정의들이 Linux 의 chromium-browser 앱에서만 적용된다는 것을 선언하는 것 입니다.
Meta{ButtonLeft} >> AltLeft{ArrowLeft}
meta+마우스 왼쪽 버튼 클릭 을 왼쪽 alt 키 + 키보드의 왼쪽 방향키로 맴핑한 것으로, 이는 chromium browser에서 "
이전(Backword) 화면으로 이동" 기능을 호출하게 됩니다.
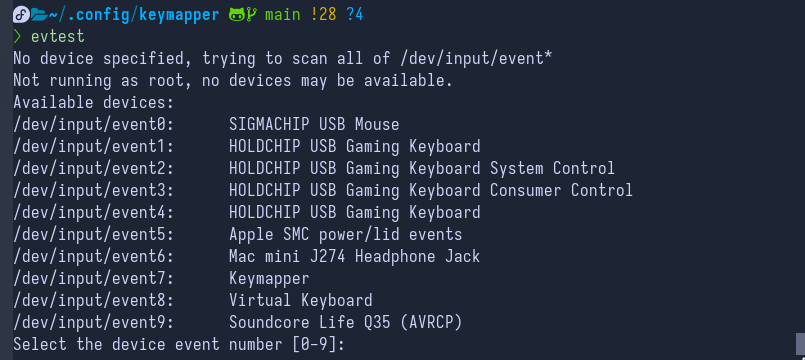
입력장치가 여러 개일 경우, 입력되는 입력정치를 식별할 수 있습니다.
[device = " second keyboard"]
별도로 정의하지 않는다면.. 어떤 입력장치에서건 동일한 입력 keycode에 대해 동일하게 처리하게 됩니다. 따라서 이 구문은 동일한 키 코드라도 어떤 장치에서 입력되는지를 식별해서 처리해야할 필요가 있을 때 유용합니다.
이것은 second keyboard라는 입력장치에서 입력되는 키를 처리하겠다는 의미가 됩니다.
입력장치 목록은 evtest 라는 명령으로 확인할 수 있습니다. (CLI 가 설치되어 있지 않다면, package manager로 설치하면 됩니다.)

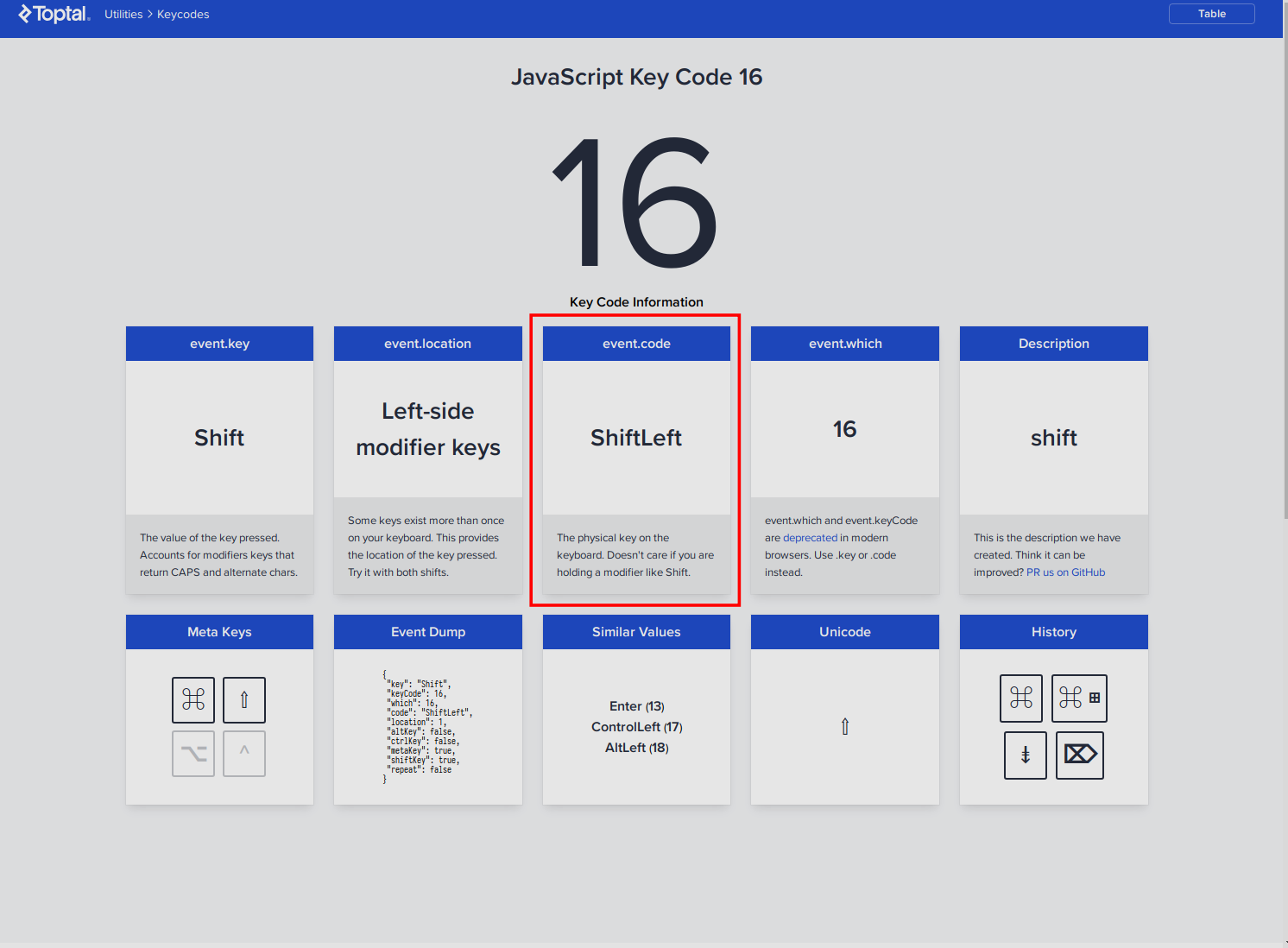
특정 키의 명칭을 확인할 때는 아래의 사이트를 이용합니다.

단순히 하나의 키를 다른 키로 remapping 하는 수준을 넘어, 다양한 입력장치의 단일 키 부터 shortcut 을 입력받아 이를 다시 다양한 출력으로 맴핑할 수 있는 직관적이면서도 강력한 도구라고 할 수 있습니다. 관련하여 여러 앱들을 사용해 본 결과 가장 높은 점수를 줄 수 있는 휼륭한 도구 입니다 . 계속 업데이트가 되고 있고, 더군다나 Windows와 macOS 까지 지원하므로 여러 platform을 사용하는 사용자라면 더욱 유용하게 사용하실 수 있을 것 같습니다.
'Asahi Linux' 카테고리의 다른 글
| mac:Fedora-Asahi Remix, Hyperland + KDE plasmashell을 함께 사용하기 (0) | 2024.05.01 |
|---|---|
| mac:Fedora-Asahi Remix, Fedora 40 업그레이드 간단 후기. (0) | 2024.04.29 |
| mac:Fedora-Asahi Remix, Fedora 40 업데이트를 준비하며.. Kernel 6.8 업데이트 릴리즈 (0) | 2024.04.24 |
| mac:Fedora-Asahi Remix, 움직이는 배경화면(feat. shader wallpaper)을 적용해 보자. (0) | 2024.04.05 |
| 2024년 1분기 전세계 데스크탑 OS 시장 점유율에서 Linux 4% 대로 성장 (0) | 2024.04.03 |




